
























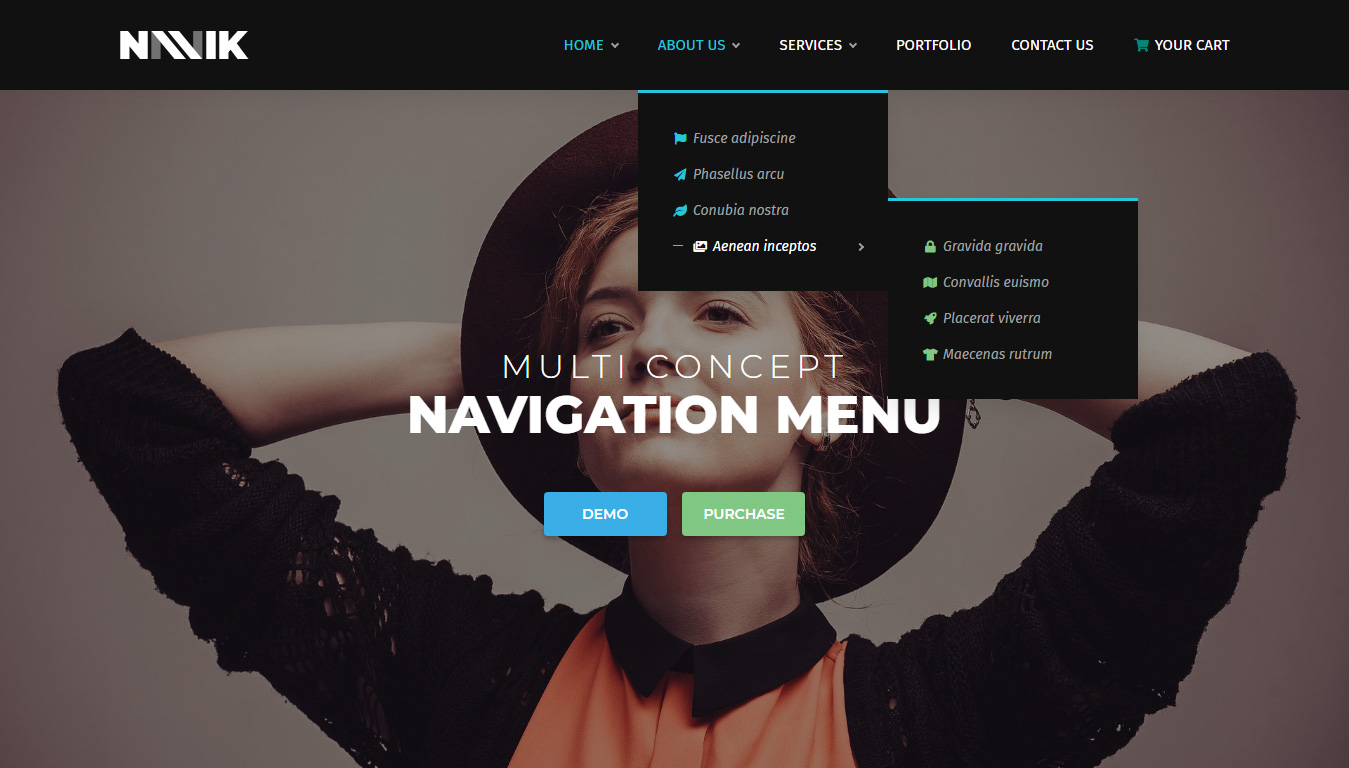
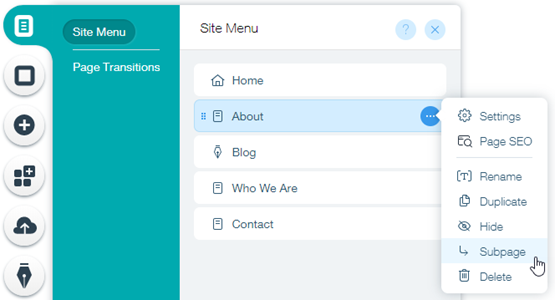
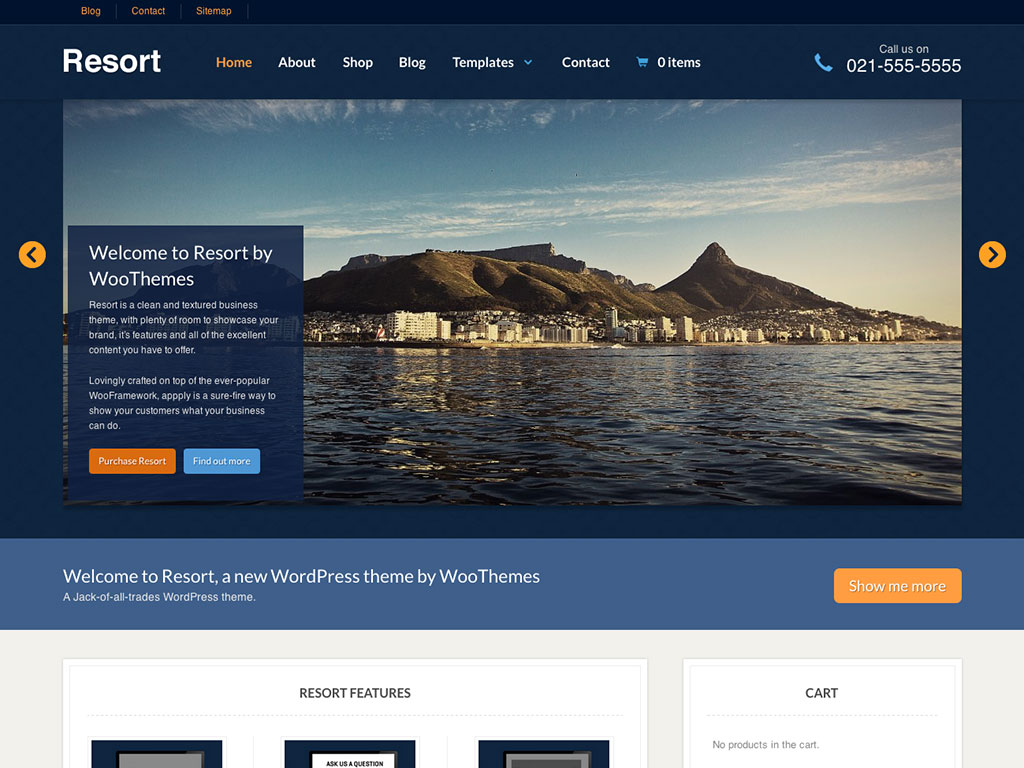
2. Menus



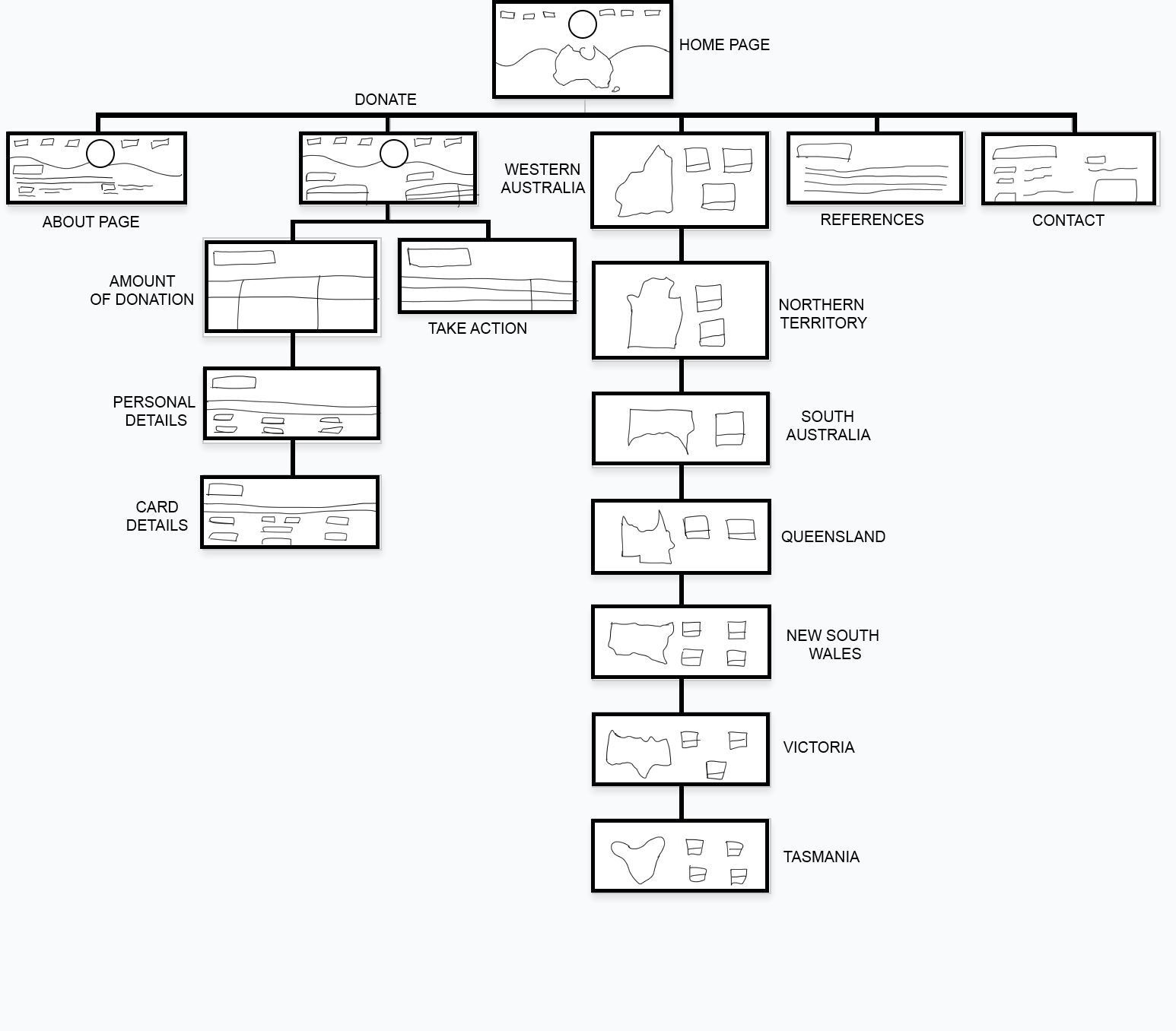
3. Jumping in hierarchy



4. Content

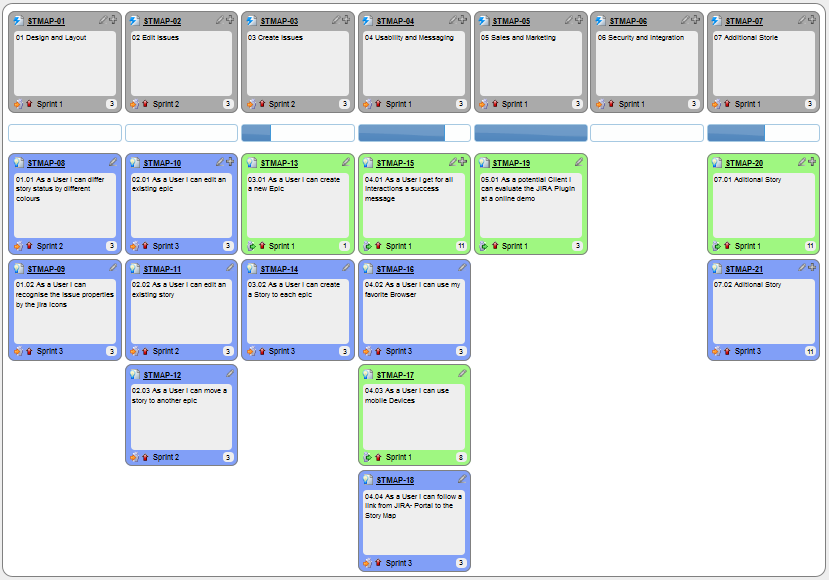
The lecture in Week 7 was based on visual patterns on user interfaces. The pod consisted of a variety of visual patterns that are commonly used. I have some knowledge of these visual patterns, as they are used on a wide variety of websites that I use or some that I come across in situations such as studying and doing assignments. It was brought to my attention that there are many details and reasons when using these visual patterns. The fact that web designers have to think about is the best way to display their information was very engaging to me. The concept of visual patterns forced me to reflect on my career as a graphic designer – how information can be presented neatly but appealing at the same time.






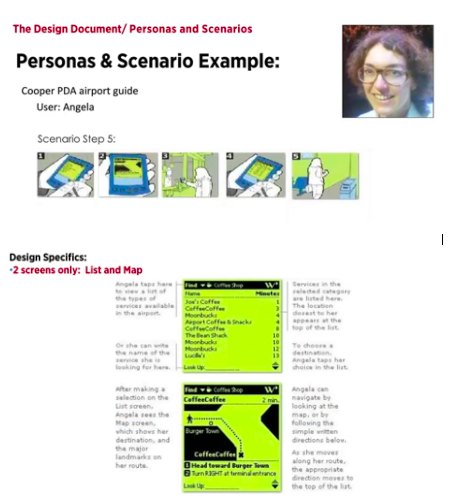
The lecture in Week 6 was based on user scenarios. The pod consisted of the definition of a user scenario; stories and narratives that the user persona acts out and examples that further emphasised the topic. It was brought to my attention that there are many procedures undertaken when creating a product. The fact that designers and creators take in their target market to another level was very engaging to me. Having the example of Angela, the user personas, was very helpful because it made me interpret the concept easier and better. The concept of user scenarios forced me to reflect on my career as a graphic designer – how will my design work be discovered, the questions users might be curious about and the problems that might occur.